Wave Design System
Consistency and Cross-Functional Productivity
Bespoke design system that boosted productivity by about 20% and enhanced collaboration between designers and developers, ensuring product consistency.
Note: Per a non-disclosure agreement signed by both parties, the name of the client was changed. Elements of the work produced for this project have been modified or omitted in their entirety.
Industries
Social Media
Travel
Tools
Figma
FigJam
Google Docs
Work
Strategy
Typography
Color Palette
Iconography
Tokens
Components
Documentation
Governance
Maintenance
Collaborator(s)
Head of Product
Chief Technology Officer
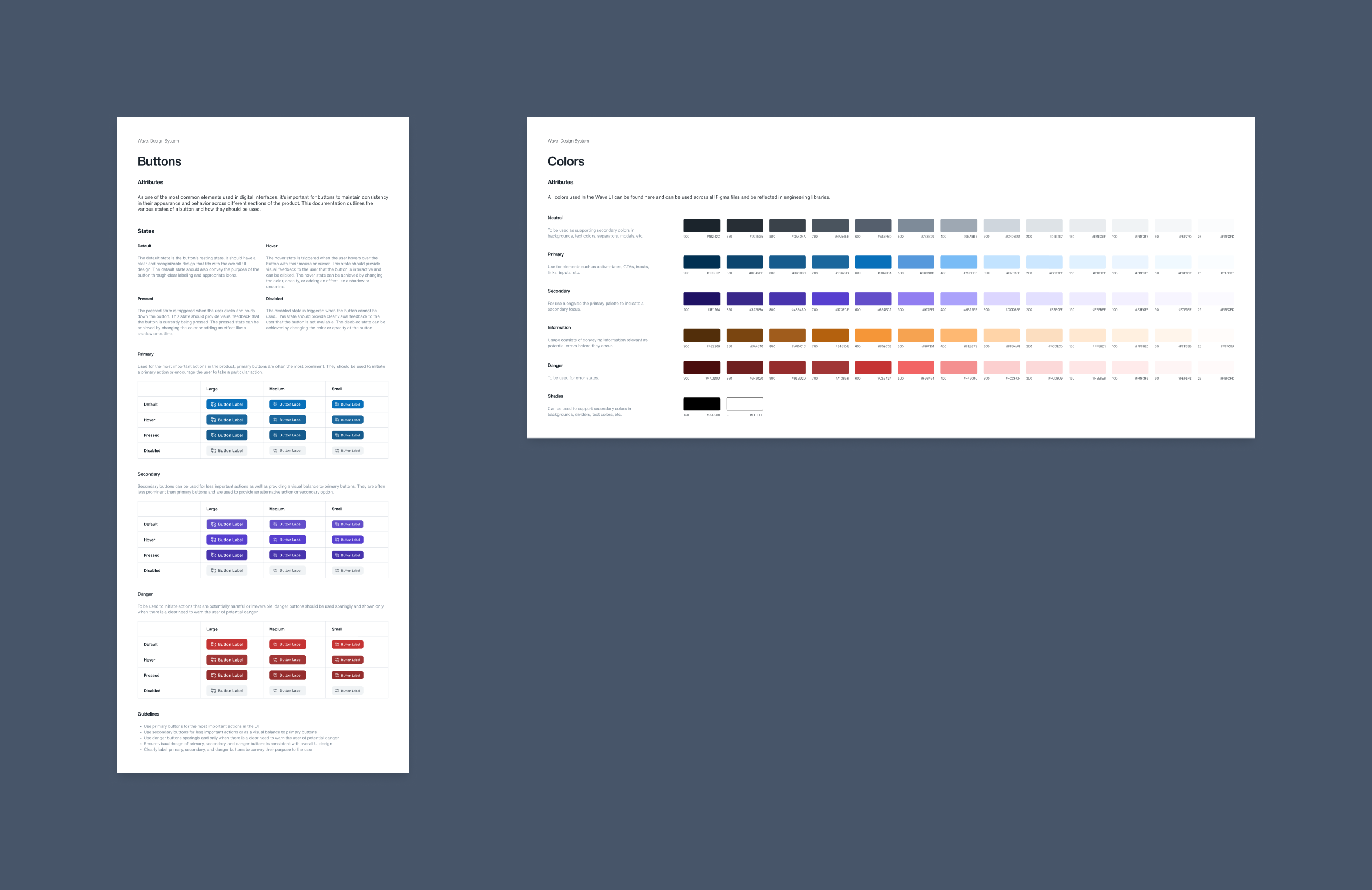
A Visual Language in Figma
The design system evolved into a visual narrative in Figma, characterized by a set of rules and guidelines that emphasized consistency and clarity.
Unveiling the Need for Consistency
The need for a design system became evident after initial product workflows were designed for Wave. A lack of consistency across the product experience prompted the exploration of a solution that could bridge gaps in workflow implementation.
The Discovery of Workflow Dissonance
A deep dive into UX research, stakeholder interviews, and contextual inquiries revealed a disconnect in workflow implementation, particularly between design and engineering teams.
Harmonizing Aesthetics with Function
The primary objective was to develop a design system that not only upheld aesthetic standards and product experience expectations, but also streamlined the interaction between engineering and design teams.
A 20% Leap in Productivity and Collaborative Cohesion
The project aimed for a 20% increase in productivity and improved designer-developer collaboration.
A Strategic Exploration of Cross-Functional Workflows
The approach involved a detective-like investigation into cross-functional workflows, identifying patterns for optimization and aligning them with stakeholder aspirations.
From Exploration to Implementation
Design Exploration: Balancing problem prioritization with stakeholder aspirations, leading to a series of deliberate and purposeful design decisions
Component Development: Collaborated with the CTO on a few components and independently designed many others in Figma, while the CTO handled the coding
Token Implementation: Personal management of tokens, ensuring their performance met the expectations of system consumers across various teams
The Blueprint Realized
The design system evolved into a visual narrative in Figma, characterized by a set of rules and guidelines that emphasized consistency and clarity.
Productivity Gains, Consistency and Evolving Collaboration
Post-launch evaluations indicated a significant increase in productivity, closely aligning with the 20% target. System consumers reported enhanced communication and collaboration. However, additional iterations were necessary to achieve consistent usage across all teams. Moreover, users noted the improved consistency throughout Wave workflows.
Key Insights: Necessity, Collaboration, and Foresight
The project underscored the importance of timing in recognizing the transition of a design system from a luxury to a necessity. It highlighted the value of collaboration, experimentation, and strategic foresight, framing the design system as a critical product component.